Эвристика — это метод, который позволяет нам узнать, как что-то работает. У людей уже есть когнитивные рамки, которые помогают нам решать ситуации в реальном мире, например открывать и закрывать двери.
Но когда мы входим в цифровой мир, мы сталкиваемся с совершенно новым миром, с инструментами, с которыми многие из нас никогда раньше не сталкивались. Поэтому дизайнеры каждый день работают над созданием интуитивно понятных интерфейсов, которые избавляют от необходимости изучать все с нуля.
Что такое эвристика юзабилити, также известная как эвристика Нильсена?
Сделано Якоб Нильсен, известного консультанта по юзабилити, эти правила помогают дизайнерам и разработчикам создавать цифровые продукты, которые сами объясняют, как они работают. Другими словами, пользователь будет интуитивно знать, как следовать патчу до его цели, без посторонней помощи и с использованием собственных автономных аспектов интерфейса.
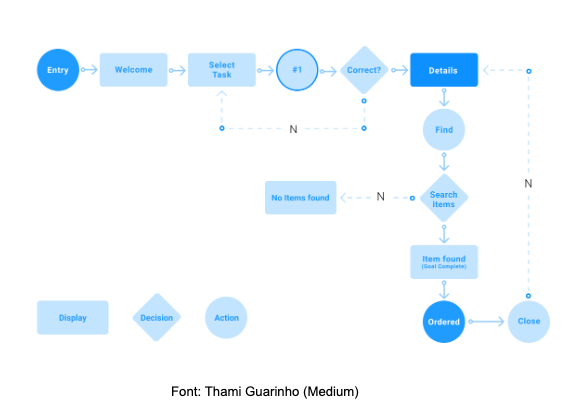
Первый шаг — понять, как работает разум (в контексте пользовательского потока) и как «езда на велосипеде» может быть адаптирована к цифровому интерфейсу. А создатель диаграмм может помочь профессионалам построить интуитивно понятную структуру, следуя параметрам, которые, скорее всего, выберут пользователи:
Построение пользовательского потока также полезно для выявления пробелов в цифровом патче, которые могут негативно повлиять на работу пользователя. Но это не все.
1. Видимость состояния системы
Цитируя Nielsen Norman Group, «когда пользователи знают текущее состояние системы, они узнают о результатах своих предыдущих взаимодействий и определяют следующие шаги. Предсказуемое взаимодействие создает доверие как к продукту, так и к бренду».

Каждое действие должно вызывать реакцию
Вы когда-нибудь нажимали на кнопку, и ничего не происходило? Это провал обратная связь интерфейса. Интерфейс всегда должен показывать нам, где мы находимся — наш текущий статус — и куда мы попадем, если сделаем тот или иной шаг.
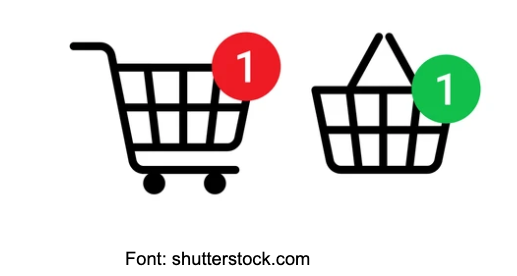
Обратные связи просты, от изменения цвета кнопки до небольшого уведомления о добавлении товара в корзину. Все, что может быть воспринято как показатель прогресса.

2. Соответствие между системой и реальным миром
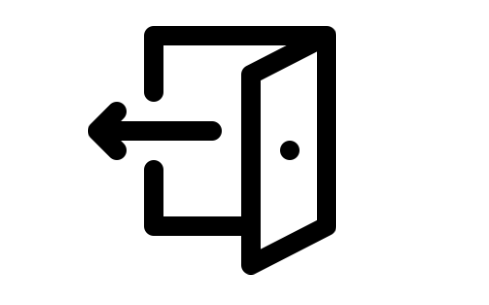
Эвристика Нильсена заключается в том, чтобы говорить на том же языке, что и пользователь. Используйте символы, слова, фразы, звуки и значки, которые отражают реальную жизнь, например дверь выхода, для обозначения действия «выход из системы».

3. Пользовательский контроль и свобода
Мы больше не можем жить без «CTRL+Z», верно? Но эта команда существует только в цифровом мире, а не в реальной жизни. В результате дизайнеры и разработчики могут предоставить пользователям варианты «сделать» и «отменить», давая им ощущение силы и свободы, даже если они нажмут «не на то».
Хорошим примером этого является возможность отписаться от списка рассылки.
4. Предотвращение ошибок
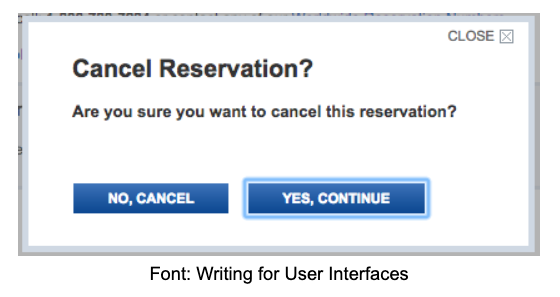
Профилактика лучше лечения. Да, творческие страницы ошибок вызывают у пользователей смех, но предпочтительнее делать все, чтобы помочь им достичь своей цели как можно быстрее. Поэтому всегда спрашивайте пользователя, уверены ли они в том действии, которое собираются предпринять.

5. Узнавание вместо припоминания
«Сведите к минимуму нагрузку на память пользователя, сделав видимыми элементы, действия и параметры. Пользователь не должен запоминать информацию из одной части интерфейса в другую. Большинству людей легче узнавать столицы стран, чем запоминать их. Люди с большей вероятностью правильно ответят на вопрос «Является ли Лиссабон столицей Португалии?» а не «Какая столица Португалии?» — Nielsen Norman Group.
6. Гибкость и эффективность использования
Интерфейс должен быть полезен как непрофессионалам, так и опытным пользователям. Неспециалистам нужна более подробная информация, чтобы иметь возможность выполнять задачи, но по мере роста их знаний об интерфейсе они будут искать более быстрые способы взаимодействия для выполнения поставленной задачи. «Alt+Tab», «Ctrl+C» и «Ctrl+V» — это примеры сочетаний клавиш, которые позволяют более опытным пользователям выполнять задачи быстрее.
Чтобы применить это к реальной жизни: на картах указаны обычные маршруты, но местные жители, лучше знающие местность, могут выбирать более короткие пути.
7. Эстетичный и минималистичный дизайн
Не поймите нас неправильно: эвристика юзабилити также связана с дизайном. Чем больше объем информации для анализа, тем больше решений придется принимать пользователям, поэтому отображайте только ту информацию, которая абсолютно необходима. Второстепенную информацию можно оставить в фоновом режиме (в меню, вкладках и т. д.), чтобы приложение стало более эффективным с точки зрения передачи информации своим пользователям.


Читать полную новость на сайте


/cloudfront-us-east-2.images.arcpublishing.com/reuters/WDQJV3LZHFMY5HAQPXXR4O25GM.jpg)


/cloudfront-us-east-2.images.arcpublishing.com/reuters/KSHI6CJ3QRKVTO2VM22LD3C56Y.jpg)
